こんにちは!フロントエンドエンジニアの土屋 (@tutti2612) です。
いよいよ Nuxt 2 の EOL が迫ってきましたね。
先日、弊社でもとあるプロダクトの Nuxt 3 への移行を完了させました。
メドピアでは既に複数のプロダクトで Nuxt 3 への移行を行ってきましたが、今回の移行では今までとは違ったアプローチを取りましたので、その詳細をお伝えしたいと思います。
これから Nuxt 3 への移行を考えている方にとって、少しでもお役に立てれば幸いです。
今回の移行の特徴
今回の移行の特徴として、以下の2点が挙げられます。
- Nuxt Bridge の使用
- 積極的な新機能開発を行いながらのビッグバンリリース
それぞれ解説していきます。
Nuxt Bridge の使用
今回の Nuxt 3 移行における一番の特徴は、Nuxt Bridge を使用したことです。
Nuxt Bridge とは、Nuxt 2 で Nuxt 3 の機能の一部が使えるようになるライブラリです。これを使うことで、Nuxt 3 への段階的な移行が可能になります。
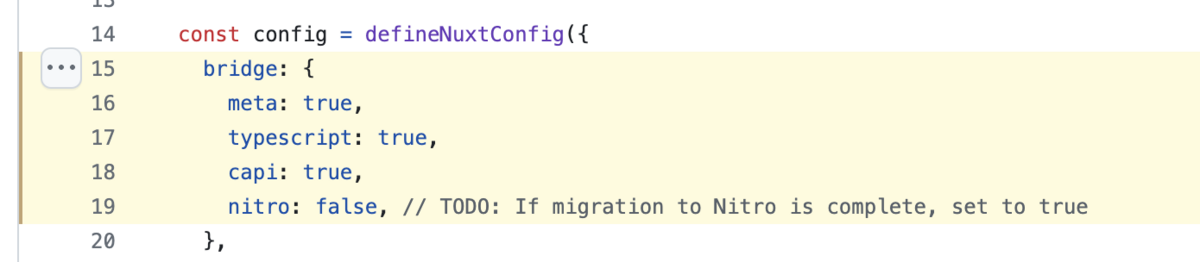
nuxt.config.ts でフィーチャーフラグを切り替えることで、Nuxt Bridge が提供する機能を簡単に有効/無効化することができます。
これにより、移行作業中に必要な機能を段階的に有効化し、Nuxt 3 の機能を試しながら安定した環境を維持することができます。

Nuxt Bridge を使った移行手順については、Nuxt Bridge のコアコントリビュータである wattanx さんのスライドや、Nuxt 公式のマイグレーションガイドで詳しく紹介されています。これらのリソースを参考にすることで、スムーズな移行を実現することができます。
積極的な新機能開発を行いながらのビッグバンリリース
もう一つの特徴として、今回の移行では積極的な新機能開発を行いながらのビッグバンリリースを実施しました。
どのくらいのビッグバンリリースかというと、このくらいの規模になります。

なぜこのようなビッグバンリリースになったかというと、このプロダクトは自動テストをあまり書いておらず、動作確認は手動で行う必要があったためです。Nuxt Bridge を使用しても、Nuxt 3 の破壊的変更を適宜リリースするには手動での動作確認に多大な工数がかかると判断しました。移行の前に自動テストを拡充することも考えましたが、それもまた多大な工数が必要で、EOL までに移行を完了するスケジュールが立てられませんでした。
さらに、成長途中のプロダクトであるため、新機能開発を止めることができませんでした。新機能の動作確認にも多くの工数が必要だったため、Nuxt 3 移行の細かなリリースによる動作確認に十分な工数を割くことができませんでした。
これらの点を考慮し、ビッグバンリリースを選択しました。
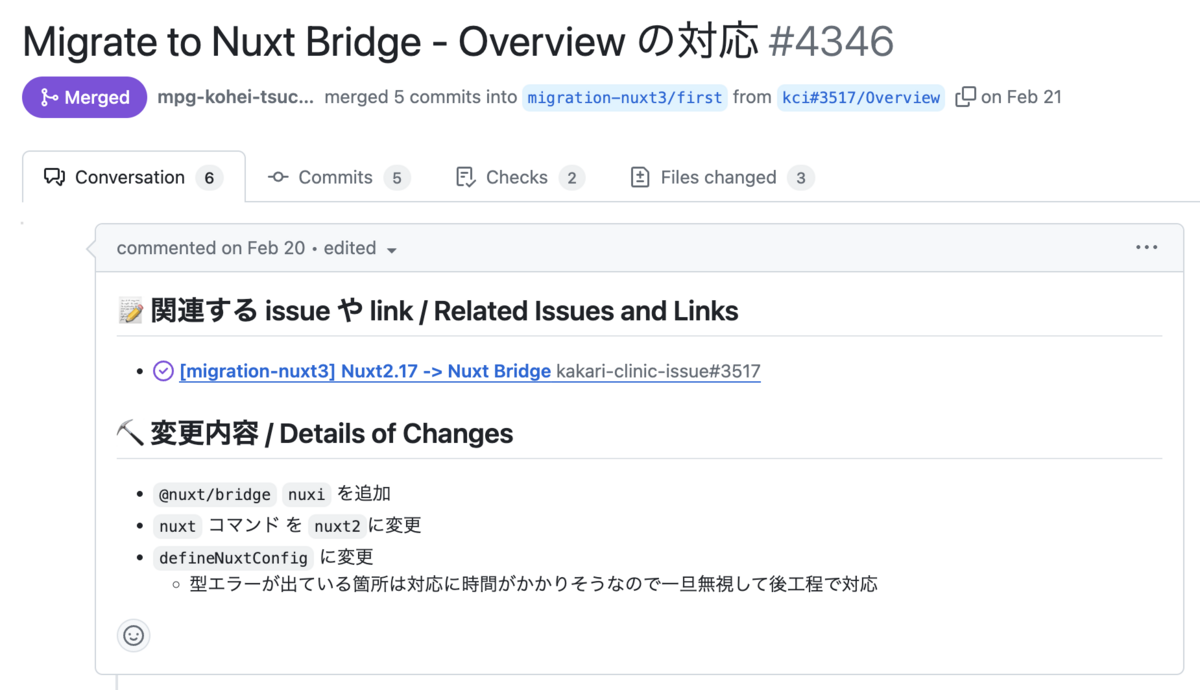
具体的には、マイグレーションブランチを用意し、Nuxt 3 移行はそのブランチ上で行いました。新機能開発での変更箇所は適宜マイグレーションブランチにマージしていくことで、develop ブランチとの乖離を防ぎました。
成功の要因
積極的な新機能開発を行いながらのビッグバンリリースというリスクのある移行方法でしたが、無障害で移行を完了することができました。
成功の要因としては、以下の点が挙げられます。
- Nuxt Bridge の使用
- 週 1 回の定例ミーティング
- エンジニア以外にも協力してもらった手厚い手動テスト
- 巨人の肩に乗ることができた
これらもそれぞれ解説していきます。
Nuxt Bridge の使用
成功の要因の一つとして、今回の移行の特徴でもある Nuxt Bridge の使用が挙げられます。
ビッグバンリリースを行ったため、段階的に移行ができる Nuxt Bridge のメリットが無いのでは?と思われるかもしれませんが、実際にはそうではありません。Nuxt Bridge を使用して段階的に移行することで、Pull Request の粒度を細かくすることができました。これにより、コードレビューのしやすさが格段に向上しました。

また、各破壊的変更の動作確認を Nuxt 2 が動いている状態で行えることも大きなメリットです。Nuxt Bridge を使わない場合、すべての破壊的変更に対応してからでないと動作確認ができませんが、Nuxt Bridge を使用することで、各変更の影響を個別に確認しながら進めることができました。
このように、Nuxt Bridge を活用することで、段階的な移行が可能となり、結果として無障害での移行に大きく貢献しました。
週 1 回の定例ミーティング
移行作業はのべ 3 人のエンジニアで行いましたが、新機能開発と同時進行だったため、3 人が常に移行作業に専念できるわけではありませんでした。
しばらく移行作業から離れていたメンバーが状況を把握できるように、移行関係者で週1回の定例ミーティングを実施しました。このミーティングは「Nuxt 3 作戦会議」と題し、移行作業の進捗状況や課題を共有しました。タスクの管理には GitHub Projects を用い、進捗状況を可視化していました。

このミーティングのおかげで、各エンジニアのタスクの進捗と次のステップが明確になり、効率的な作業を促進しました。
エンジニア以外の協力を得た手厚い手動テスト
無障害での Nuxt 3 移行に成功した要因のひとつに、エンジニア以外の協力を得た手厚い手動テストの実施があります。
先に述べた通り、このプロダクトは自動テストの量が少なく、手動テストに頼らざるを得ませんでした。エンジニア視点のテストだけだと、抜け漏れが発生する可能性を拭いきれませんでした。そこで、PdM やカスタマーサクセスなど、エンジニア以外のメンバーにも手動テストに協力してもらいました。
これにより、複数の視点から手動テストを実施することができ、無障害での移行に大きく貢献したと考えています。
巨人の肩に乗ることができた
最後に、この移行を成功させた要因として欠かせなかったのは、社内に既に複数の Nuxt 3 移行を成功させていたエキスパートたちがいたことです。彼らの経験と知見が社内に蓄積されていたおかげで、スムーズな移行が可能となりました。
移行の注意点を事前に彼らから聞くことができ、さらに彼らが残してくれたドキュメントを参照することで、予想される落とし穴を回避することができました。
これらの貴重なドキュメントの一部は、弊社ブログや Speaker Deck で公開しています。
それぞれ異なるアプローチを紹介しているため、これから Nuxt 3 移行を考えている方はぜひ一読することをおすすめします。あなたのプロダクトに最適な手法が見つかることでしょう。
こうすれば良かった
無事に Nuxt 3 への移行が成功しましたが、振り返ってみると「こうすれば良かった」と思う点もあります。
今回の移行では、Nuxt のバージョンが 2.14 の状態から Nuxt 3 に移行したのですが、少なくとも 2.17 にアップデートしてからビッグバンリリースを行うべきだったと感じています。
マイグレーションブランチに develop ブランチをマージした際、コンフリクトの解消に非常に苦労しました。Nuxt 2.17 にアップデートしていれば、Nuxt で使用している Vue のバージョンが 2.7 に上がり、CompositionAPI が Vue 本体から提供されるため、コンフリクトの発生数を減らせたと考えています。
おわりに
メドピアの Vue 3 / Nuxt 3 移行の集大成として臨んだこのプロジェクト。 なんとか EOL までに Nuxt 3 に移行することができたと思ったのも束の間、Nuxt 4 のリリースが間近に迫っています。
Nuxt 4 への移行においても、今回の Nuxt 3 移行で得た知見は大いに役立つはずです。これまでの経験を活かし、スムーズな移行を目指していきましょう。
メドピアでは一緒に働く仲間を募集しています。 ご応募をお待ちしております!
■募集ポジションはこちら medpeer.co.jp
■エンジニア紹介ページはこちら engineer.medpeer.co.jp
■メドピア公式YouTube www.youtube.com
■メドピア公式note
style.medpeer.co.jp