こんにちは、フロントエンドサウナーの土屋 (@tutti2612) です。
フロントエンドサウナーとは、サウナの UI/UX にこだわるサウナ好きのことです。今考えました。
サウナ室、水風呂、外気浴スペースの動線がスムーズなサウナはポイント高いです。
先日、日本で唯一の Nuxt 公式パートナーである NuxtLabs Japan が主催する Nuxt ワークショップに参加してきたので、その様子をレポートしたいと思います。
ワークショップの概要
このワークショップは、Nuxt コアチームのテックリードである Daniel Roe さんが講師を務めるというなんとも贅沢なワークショップです。
さらに、NuxtLabs Japan のエキスパートの方々もワークショップのサポート役として参加してくれていました。
開催日時: 2023年10月25日(水) 13:30~ 18:30
開催場所: コワーキングスペース茅場町 Co-Edo
イベントの詳細は以下のページをご確認ください。
https://zenadvisor.io/nuxtlabs-japan/workshop
会場の雰囲気
ワークショップは、コワーキングスペース茅場町 Co-Edo で開催されました。親しみやすい雰囲気の中、Daniel さんに直筆のサインを書いてもらったり、記念撮影をしたり、参加者とスタッフとの距離の近さが感じられました。


さらに、サプライズゲストとして、Nuxt コアチームの Harlan Wilton さんが登場し、ワークショップを盛り上げてくれました。

ワークショップの内容
ワークショップは Daniel さんがデモを交えながら Nuxt の機能についてわかりやすく解説するという形式で進みました。
内容は Nuxt と Nitro の二つに大きく分けられ、以下のような特徴的な機能が紹介されました。
- Nuxt
- Volar
- Routing
- Nuxt DevTools
- Middleware
- Layout
- client.js, server.js
- useNuxtApp
- definePageMeta
- Nuxt Image
- Nuxtr
- useAppConfig
- Nuxt Layers
- runtimeConfig
- useState
- Nitro
- useFetch
- SWR
- useStorage
- Plugins
- useSession
Nuxt3 の目玉機能から Nuxt エキスパートの方でも知らないような細かい機能まで丁寧に紹介してくれました。
この中でも、私は特に「Nuxt DevTools」に興味を持ちました。
Nuxt DevTools は Nuxt コアチームメンバーの Anthony Fu さんが中心となって開発している、Nuxt アプリケーションの構造を視覚的に理解することができるツールです。
詳しくは彼のブログ記事を見ていただけるとイメージが掴めると思います。
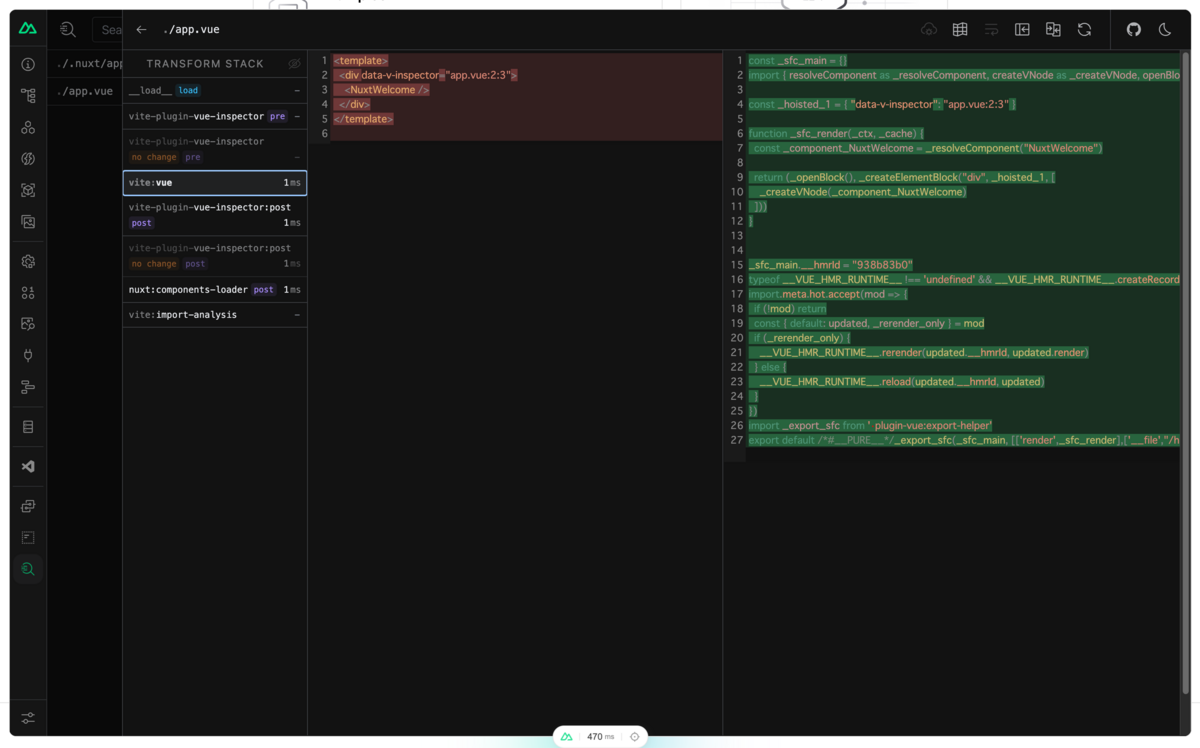
私が特に有用だと思った機能は、「コードジャンプ」機能と「Inspect」機能です。
Nuxt DevTools を使えば、ブラウザ上でコンポーネントをクリックすることで、そのコンポーネントのソースコードに素早くアクセスすることができます。
Inspect 機能は、Nuxt デフォルトのバンドリングツールである Vite が SFC(シングルファイルコンポーネント)をどのように処理しているのかをステップバイステップで確認できる機能です。
Inspect 機能のデモが行われたとき、参加者からは「おおー!」という感嘆の声が上がっていました。

Nuxt DevTools の一通りの機能は、公式の Playground で体験することができます。興味のある方はぜひ、試してみてはいかがでしょうか。
全編英語で進行されたワークショップでは、適宜通訳の方が Daniel さんの言葉を日本語に翻訳してくれたため、言語の壁を感じることなく内容を理解することができました。
参加者はワークショップ専用の GitHub リポジトリを通じて質問を投稿し、機能解説の合間に Daniel さんがそれに答えてくれました。質問は英語でも日本語でも受け付けていたのがありがたかったです。
機能紹介の後、ワークショップの締めとして、Nuxt と Supabase を使用した TODO アプリの作成に挑戦しました。Daniel さんと共に作業を進めることで、彼の卓越したタイピング速度とツール操作を間近で学ぶことができ、ツールの習熟度がいかに生産性に寄与するかを実感しました。
懇親会の様子
ワークショップの後は、懇親会が開催され、参加者は Daniel さんや Nuxt エキスパートたちと気軽に交流できました。Daniel さんからはまだ一般には公開されていない情報も聞くことができ、大変有意義な時間となりました。

おわりに
直接、著名なライブラリの作者と話ができる機会は、格別の学びがあると感じました。彼らの言葉は一次情報としての価値を持ちます。
日本において、国際的なエンジニアと交流できる機会は限られているため、今後もこのようなイベントには積極的に参加していきたいと考えています。

メドピアでは一緒に働く仲間を募集しています。 ご応募をお待ちしております!
■募集ポジションはこちら medpeer.co.jp
■エンジニア紹介ページはこちら engineer.medpeer.co.jp
■メドピア公式YouTube www.youtube.com
■メドピア公式note
style.medpeer.co.jp