こんにちは。
外出自粛が続き、大胸筋の育成が疎かになっているエンジニアの宮原です。
ruby-vipsという画像処理用のGemを、かかりつけ薬局化支援サービスの「kakari(かかり)」で導入してみました。
今回は、ruby-vipsとkakariに実装した画像処理の内容について紹介させていただきます。
ruby-vipsとは
ruby-vipsは、画像処理ライブラリであるlibvipsのRubyバインディングになります。 こちらのGemを利用することで、Ruby on RailsのWebアプリケーションに画像処理の機能を追加することができます。 実際にruby-vipsの導入方法や、簡単な使い方は下記スライドにて紹介しておりますので、ご参照いただければと思います。
※昨年の11月に、鹿児島Ruby会議01にてruby-vipsの使い方を紹介させていただきました。
どのような機能で利用しているのか
kakariには、「FAX同時受信」機能というものがあります。
患者さんが送信した処方せんを、薬局が「kakari」上で確認できると同時に、薬局内のFAXにも自動送信される機能になります。
こちらの、「薬局内のFAXにも自動送信される」箇所で、ruby-vipsを利用して画像処理を行っています。
処理の流れとしては以下のとおりになります。
- S3から患者さんがアップロードした画像をダウンロード
- ダウンロードした画像をグレースケール画像に変換
- グレースケール画像をモノクロ画像に変換
- バイナリ画像を保存
- バイナリ画像や患者さんの情報から、FAX送信用のPDFを作成
- PDFファイルをFAX送信
上記手順の、2番から4番の箇所でruby-vipsを利用して画像処理を行ってます。
なぜ画像処理する必要があるのか
FAXは、非常に古くから利用されている画像伝送方式で、以下のような課題があります。
- フルカラー対応の機器が少数
- 伝送可能容量の限界
それでは1つずつ見ていきましょう。
フルカラー対応の機器が少数
フルカラーで出力できる機器が少なく、ほとんどの機器は白黒の2階調もしくは中間調を含む階調でしか出力できません。 このため、患者さんがアップロードした処方せん画像をそのままFAXで送ってしまうと、読みづらい処方せんが薬局さん側で出力されてしまいます。
 ※ カラー画像をそのままFAX送信した際の例
※ カラー画像をそのままFAX送信した際の例
患者さんがアップロードした画像を、グレースケールかモノクロ画像に変換することが必須であることが分かりました。
伝送可能容量の限界
昨今のスマートフォンでは、いとも簡単に4032 x 3024 pxの高解像度な写真を撮影できます。
しかしながら、この画像をそのままFAXで送信することはできません。
そうです。FAXの伝送規格では、こんなに大きな解像度の画像を送ることは想定していないのです。
なので、適切なサイズにリサイズして上げる必要があります。
これらの理由から、患者さんがアップロードした処方せん画像をFAXで送信できる画像に加工する必要があるのです。
なぜruby-vipsを選んだのか
Rubyの世界で画像処理を行うには、いずれかの選択肢があります。
- ImageMagickを使う
- GraphicsMagickを使う
- OpenCVを使う
- libvipsを使う
kakariでは、「処理性能の高さ」と「Rails Wayに乗る」という2つの理由から、libvipsを使う方法を選択しました。
libvipsの処理性能
下記のグラフは、画像処理ライブラリ毎の処理速度とメモリ使用量を比較したものになります。 この比較の結果から、libvipsは処理速度・メモリ使用量共に優れていることがわかります。


Rails Wayな画像処理
Active Storageで利用する画像処理用のGemが、MiniMagickからImageProcessingに変更されました。 github.com
ImageProcessingは、ImageMagick/GraphicsMagickまたはlibvipsライブラリのいずれかの方法で、画像を処理する機能を提供するGemになります。 つまり、Rails Wayな画像処理ライブラリにruby-vipsが加わったということです。
ruby-vipsは、高い処理性能を持ったRails Wayな画像処理用のGemということになりますね。
2値化手法の選定
患者さんからアップロードされる画像は、様々な照明条件で撮影されており、非常にバラエティーに富んだものになります。
このため、画像毎に適切に処理を行わないと、きれいなモノクロ画像を作成できません。
下記の表に示した例では、出力画像の約半分が黒つぶれしており読むことができない状態になります。
| Input Image | Output Image |
|---|---|
 |
 |
※ 処方せんの内容が読み取れないように、画像はサイズを小さくしております。
※ モザイク処理はあとから追加したものです。
特定の閾値を設定する方法や、大津の2値化では、適切にモノクロ画像を作成できないことがわかりました。
適応的閾値処理
大津の2値化でうまく処理できない場合があることが分かったので、適応的閾値処理を試してみることにしました。
OpenCVのドキュメントでは、以下のような説明がされています。
先の例では、ある画像に対して一つの閾値を与えて閾値処理をした。しかし、撮影条件により画像領域で異なる光源環境となるような画像に対しては期待する結果が得られない.そういう状況では「適応的閾値処理」を使うと良い.適応的閾値処理では,画像の小領域ごとに閾値の値を計算する.そのため領域によって光源環境が変わるような画像に対しては,単純な閾値処理より良い結果が得られる.
「光源環境が変わるような画像に対しては,単純な閾値処理より良い結果が得られる」との記載があったので、OpenCVを利用して実験してみます。
下記のサンプルは、入力画像を2つの方法(大津の2値化・適応的閾値処理)を利用してモノクロ画像に変換しています。
// 画像読み込み cv::Mat image; image = cv::imread("test.png", 1); // グレースケール画像へ変換 cv::Mat gray_image; cv::cvtColor(image, gray_image, CV_RGB2GRAY); // モノクロ画像へ変換 cv::Mat otsu_image, adaptive_image; // 大津の2値化を利用して、モノクロ画像を作成 cv::threshold(grayImg, otsu_image, 0, 255, cv::THRESH_BINARY|cv::THRESH_OTSU); // 適応的閾値処理を利用して、モノクロ画像を作成 cv::adaptiveThreshold(grayImg, adaptive_image, 255, cv::ADAPTIVE_THRESH_MEAN_C, cv::THRESH_BINARY, 11, 15);
※パラメータ値は適当な値です。
※C++のサンプルコードです。
下記の表に示した画像が、大津の2値化と適応的閾値処理を利用して作成したモノクロ画像になります。
適応的閾値処理を利用することで、きれいなモノクロ画像を作成できることがわかりました。
| Input Image | Mono Image(Otsu) | Mono Image(adaptiveThreshold) |
|---|---|---|
 |
 |
 |
※ 処方せんの内容が読み取れないように、画像はサイズを小さくしております。
※ モザイク処理はあとから追加したものです。
ruby-vipsで適応的閾値処理を実装する
OpenCVを利用した実験で、適応的閾値処理が有効であることが分かったので、ruby-vipsを使って実装していきます。
- 注目画素と周囲の画素の平均値を求める(閾値を求める)
- 求めた閾値を利用して、注目画素を2値化する
注目画素と周囲の画素の平均値を求める
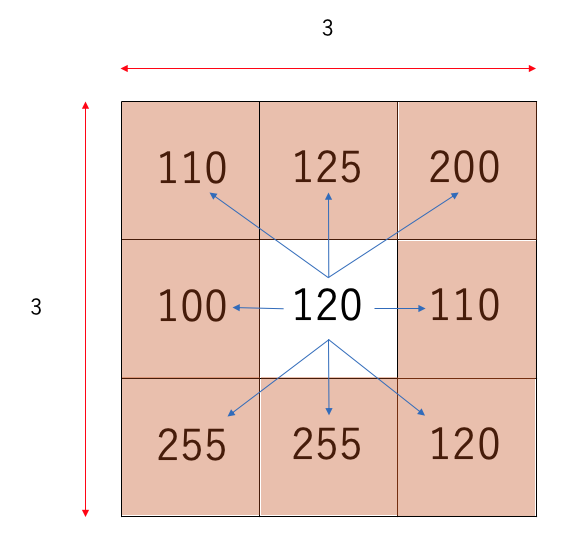
入力画像が、以下のような3×3の画像で、注目画素が中央の画素だとします。

例えば、注目画素t(1, 1)に対して平均値を求める場合は、以下のような式で求めることができますね。
実際には、左の画像(入力画像)に対して、右のフィルタを適応させていきます。
 ruby-vipsには便利な#convメソッドがあるので、こちらを利用しました。
ruby-vipsには便利な#convメソッドがあるので、こちらを利用しました。
下記コードは、入力画像に対して平均化フィルタを適応させた例になります。
# 入力画像(二次元配列から作成) image = Vips::Image.new_from_array [[110, 125, 200], [100, 120, 110], [255, 255, 120]] # 平均化フィルタ averaging_filter = Vips::Image.new_from_array [[1/9, 1/9, 1/9], [1/9, 1/9, 1/9], [1/9, 1/9, 1/9]] # 入力画像に平均化フィルタを適応(畳み込み演算) # 画素毎に求めた閾値を配列に格納する thresholds = image.conv(averaging_filter, precision: :float).to_a
求めた閾値を利用して、注目画素を2値化する
前段の処理で作成した閾値配列を利用して、注目画素の2値化を行います。 #new_from_arrayメソッドを利用して、2値画像用の配列からVips::Imageのオブジェクトを作成します。
width, height = input_image.size
(0...height).each do |y|
(0...width).each do |x|
mono_pixels[y][x] = input_image[y][x][0] < thresholds[y][x][0] ? 0 : 255
end
end
# mono_image配列から、Vips::Imageのオブジェクトを作成する
Vips::Image.new_from_array mono_pixels
実装結果
下記の表に、OpenCV・ruby-vipsを利用して作成したモノクロ画像の例を示します。 ruby-vipsで実装した適応的閾値処理は、独自実装ですがOpenCVと遜色ない結果の画像を生成することができました。
| Input Image | Output Image(OpenCV) | Output Image(ruby-vips) |
|---|---|---|
 |
 |
 |
※ 処方せんの内容が読み取れないように、画像はサイズを小さくしております。
※ モザイク処理はあとから追加したものです。
これで、無事薬局さんにきれいなFAXで処方せんを送信できるようになりました!
サーバーサイドに画像処理の機能を組み込んでみて
今回は、ruby-vipsを使った画像処理について紹介させていただきました。
僕がサーバーサイドエンジニアになる前は、前職で生産技術開発の領域で画像検査用のアプリケーション等を作ってました。
画像検査するときは、照明条件や撮影機器(光学フィルタ・レンズ・カメラ)を厳密に定めることができます。
例えば、接着剤の塗布量を検査する時は、光源にUV照明、特定の波長帯のみ通過する光学フィルタを利用するなど、後続の画像処理がやりやすい条件で撮影してました。
しかしながら、今回のFAX同時受信機能では、多種多様な画像が入力されるリアルワールドの画像処理です。
どのような画像が入力されても、適切に処理を行う必要があり、それが難しさでもあり面白さでした。
おわりに
最後までお付き合いいただきありがとうございました。画像処理やruby-vipsの使い方など、皆さまになにか得るものがありましたら幸いです。
今回はkakariにフォーカスした内容で解説させていただきましたが、メドピアはメインサービスである「MedPeer」を中心に、さまざまな医療領域をカバーするため新しい事業をつぎつぎと立ち上げています。
メドピアでは一緒に働く仲間を募集しています。 ご応募をお待ちしております!
■募集ポジションはこちら
https://medpeer.co.jp/recruit/entry/
■開発環境はこちら