こんにちは。メドピアのRailsエンジニアの小林です。遅くなってしまいましたが、11/1, 11/2に島根県松江市で行われたRubyWorld Conferenceに行ってきたので、レポートをお届けいたします。
多くの興味深いセッションが行われましたが、内容はRubyWorld Conferenceの公式YouTubeチャンネル*1から動画で見れるため、本記事では基調講演の大枠のまとめと、ブース出展の様子をお伝え致します。
今回、メドピアは初のブース出展(Rubyスポンサー)でした!そもそもRuby関連のイベントへのブース出展することが初なので、準備に手間取ることを予想して前日入りしました。





1日目は開会挨拶と来賓挨拶からスタート。まずは島根県知事代理・松江市市長代理がいらっしゃってのご挨拶。島根県・松江市がRubyを使ったIT企業の支援に力を入れていることが伝わってきます。
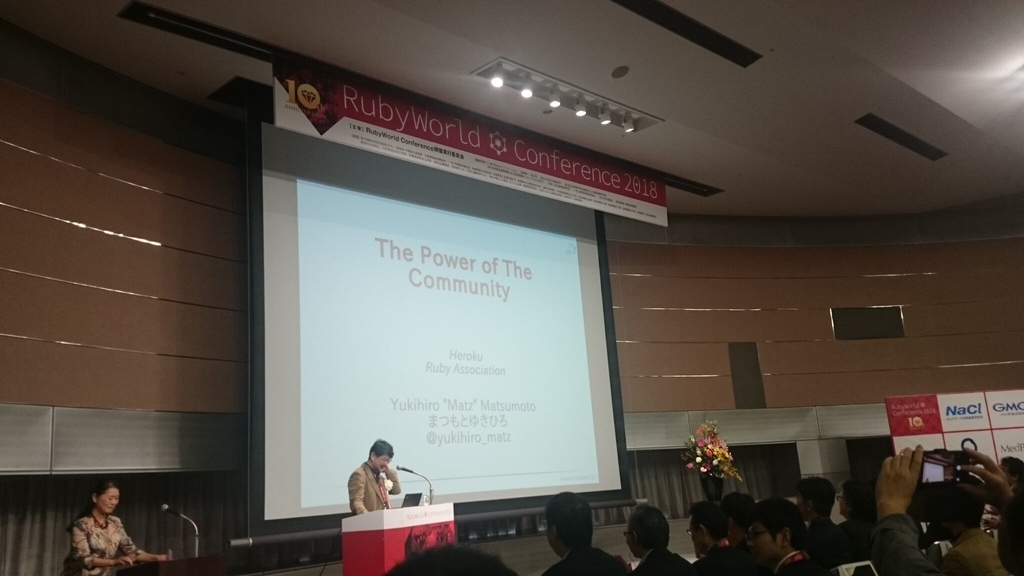
Matzの基調講演 The power of the community
- Rubyのこれまで歩んできた道
ピッケル本(正式名:Programming Ruby: The Pragmatic Programmer's Guide、英語で初めて出版されたRuby本)の出版社のAddison-Wesleyから本を書きたいと連絡が来たときのお話- 最初のRubyConfのときのお話
- Rubyのユーザー数の増加
- Rubyコミュニティについて
- Rubyのハイプサイクル
- 「あきらめない」こと
- 一歩踏み出すこと
- Matzの引退とRuby4について(!)
などについて語っていただきました。
特にRubyコミュニティのお話が印象的でした。 もしRubyコミュニティが存在しなかったら、Rubyは今のような形では存在していなかっただろうとMatzはおっしゃいます。
Matzが発案したものではない機能が今ではRubyに欠かせないものとなっていますし、周囲の人がRubyのカンファレンスや勉強会の開催、Rubyの本の執筆等の活動をしたことでRubyは発展してきました。
RubyコミュニティはNiceなコミュニティです。
ですがRubyコミュニティの良いフィードバックをより長く強く維持していくために、Matzは「もう一歩だけ先に行ってほしい」と言っていました。
コンフォートゾーン、居心地が良い環境にいつづけるだけでは進歩がなくなってしまう。
新しいカンファレンスに出てみる、友だちを作ってみる、新しいことを試してみる、他の人を褒める、目を見て握手してみる、アイディアを出し合ってみる。そういったことをしてみて下さい、とのことでした。
「宿題を出します。カンファレンス全体で感じたことをなにかでシェアして下さい。ブログでもTwitterでもFacebookでもMediumでもQiitaでもいいのでシェアして下さい。皆さんにも一歩踏み出していただけたらいいなと思っています。それが未来を良くすると思います」とのことでした。

メドピアのスポンサーセッション(1日目のお昼)
メドピアのスポンサーセッションは1日目のお昼!CTOの福村が登壇しました。


発表資料はこちらです。
メドピアの事業紹介、メドピアの働きやすい制度、それからエンジニア発信のしくみである「プルリク振り返り会」と、そこで過去に上がったTipsについて話してくれました。
今メドピアでは数多くのプロジェクトが走っており、PRが上がってきたら同プロジェクトのメンバーがPRをレビューするという体制になっています。
しかしそれだとプロジェクトを横断して全エンジニアが知っておいたほうが良い知識が共有されないので、そのようなPRを振り返って話すのが「プルリク振り返り会」です。この取り組みは他社のエンジニアさんとお話すると「良いね」と言ってもらえることが多いです。
気になるという方は、是非取り入れてみてください。また、取り入れた際は感想を共有してもらえると嬉しいです!
レセプション(懇親会)
1日目の最後にはレセプションがありました。夕食や美味しいお酒とともに、和気あいあいと、島根の学生や各地からの参加者と交流していた弊社メンバーたちでした。 しかし突然の出来事が…!
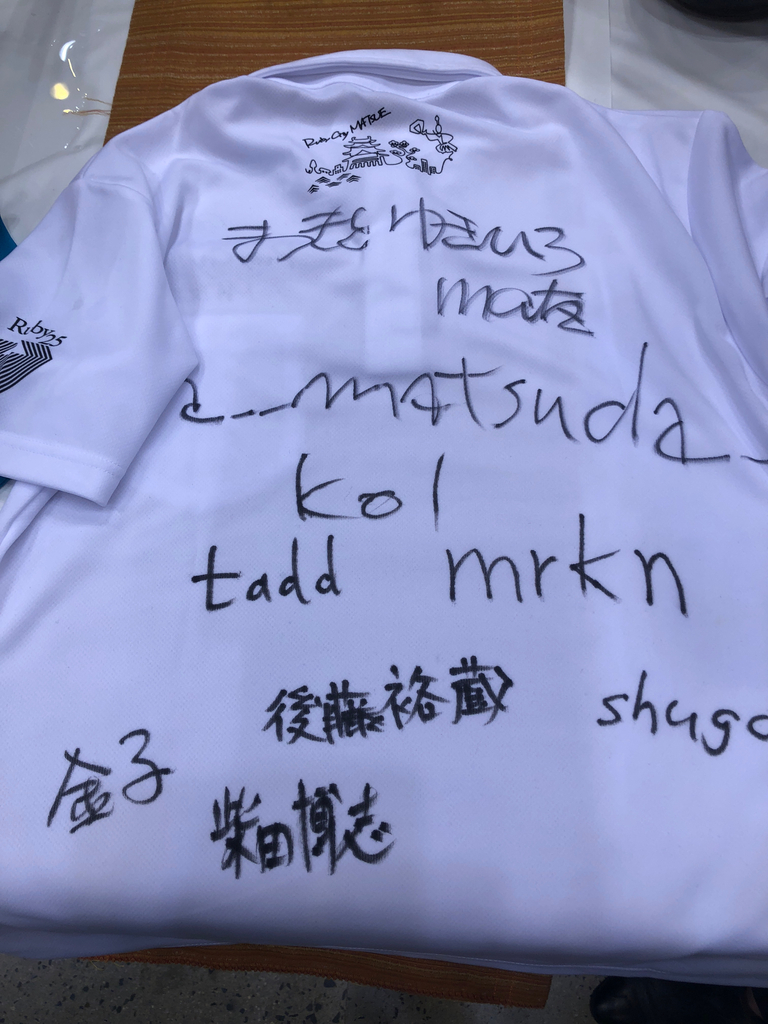
レセプションの中でTシャツのプレゼント企画を行っていたのですが、弊社参加メンバーの名前が突然壇上から呼ばれ、Tシャツが当たってしまいました!しかもMatzがそれにサインしてくださいました!
喜びと驚きで興奮状態の我々、写真を撮ったりしてはしゃいでいたうちに、近くにいらっしゃったRuby/Railsコミッターの松田さんにお声がけしたところ、松田さんもサインをくださり、そして松田さんがさらに他のRubyコミッターを呼び寄せ、その場にいらっしゃったRubyコミッターによるサインリレーが始まってしまい…


…最終的にこのようなTシャツになっていました。Rubyistからしたら完全にお宝ですね。

今回参加したメドピアメンバーにとって、思い出に残る1日となりました。
Chad Fowler氏基調講演 Don't Stop Moving
2日目のスタートは、RubyConfやRailsConfの共催者、The Passionate Programmer: Creating a Remarkable Career in Software Development (邦題: 情熱プログラマー ソフトウェア開発者の幸せな生き方 )の著者として知られるChad Fowler氏による基調講演でした!
私は彼の著書「情熱プログラマー」は読んだことがあり、感銘を受けた人間の一人ですが、講演を聴くのは初めてなのでわくわくしながら聞きました。
今回は、モチベーションの保ち方や、プログラマーとして生き抜くための戦略について教えてくださいました。
深さと広さ
テクノロジーの仕事をするときは、色々なテクノロジーを広く少しづつ学ぶか、一つのことを深く極めるか、どちらかの戦略を取ると思います。まず、どちらのキャリアを選ぶか決めましょう、という話でした。Chad氏は色々なテクノロジーを広く学ぶ方を選びました。
その道を進んだChad氏は、いろいろな人が新しいテクノロジーを追いかけていることを目の当たりにしますが、「こんな新しいものがいっぱいあるのだ」と驚いてしまったときに、自分のキャリアの中での初心を思い返そうと考えたそうです。
テクノロジーに興味を持ったきっかけとなったビデオゲームである World War Craft のことを思い出してみたら、キャラクター育成の際に最初に「魔術師」「戦士」などを選び、スキルツリーからスキルカテゴリを選んで、どのように育成するかを選んでいました。
それと同じことで、テクノロジーの仕事をするときも、ひとつひとつの細かいことを気にせず、スキルカテゴリを見つけ出すことが大事だとのことです。
1996年頃にメンターの先輩から教わったことがあったそうです。当時は、ディレクトリサービス/UNIX/プログラミング言語という3つのカテゴリを軸に理解すれば、良いキャリアのスタートとなると言われたとのことでした(それぞれのカテゴリについて理解すればその中で具体的に何を選んで学ぶかは重要ではないとのこと)。
2018年の今、同じことを考えた場合、Chad氏が見出した3つのカテゴリは
- オペレーティングシステム
- データベース
- プログラミング言語
とのことです。 さらに、それぞれのカテゴリの中でさらに、3つのカテゴリを見つけると良いとのことです。例えば言語であれば
- オブジェクト指向言語(Ruby、Pythonなど)
- Haskell/OCamlのような関数型言語
- LISP
を挙げていました。これらは、「必要だから学べ」ということではなく、自分の知っている部分と別のカテゴリにおいては考え方の違いを知るのに頭を使うので、実際にはRubyだけで食べていくことができても、 違うカテゴリのものを学ぶことはテクノロジーを広く知るためには役に立つということをおっしゃっていました。
Technology is a fashion
- ファッションは進化し続けています。全てに付いていくは大変です。テクノロジーもそれと同じ。全部追いかけ回すと全部やらなければいけない、全部最新の流行を理解しないといけないと思うとやる気が無くなってしまう。それよりも自分が安定して取り組めるものにきっちりついていったほうが良いというお話がありました。
自発的な動機づけと外的な動機づけ
外からアメやムチで人を動かそうとしても、結果は出せず、自発的な動機があって初めて結果が出せます。ダニエル・ピンク氏の著書
Drive(邦題:モチベーション3.0)でも、モチベーションを持つには「自発的であること」「熟練すること」「目標があること」が大事と書かれています。Chad氏も、最初にDave Thomas氏に「情熱プログラマー」を書いてくれと言われた時は、正直大変だなと思ったらしいです。本を書いて有名になりたい気持ちもあったが、それは外的動機づけなのであまり気持ちが乗らなかったとのこと。 しかし、この本を書くことでだれか1人の人間でも幸福にする事ができるかもしれないという自発的なモチベーションを持ったことで、書き上げることができたというお話でした。
「情熱プログラマー」を読んだことでソフトウェア開発者としての生き方を見つめ直したという人も多いのではないでしょうか。その著者自身の執筆のモチベーションのお話を伺ったことで、私ももっと自発的な動機づけをもって物事に取り組もうという気持ちが高まりました。
ブース
ブースでは、弊社のメインサービスである医師向けコミュニティサイト「メドピア」の紹介の他に、子会社Mediplatの遠隔診療サービス「first call」と、同じく子会社FitsPlusの管理栄養士による食事アドバイスアプリ「DietPlus」のご紹介をさせていただいておりました。

また、PeerWaterというお水とメドベアのステッカー(メドピアの熊キャラクターなので「メドベア」です)を無料で配布していたのですが、ステッカーの評判が良かったですね。ちなみにMatzにも1日目にブースにいらっしゃった時に渡したのですが、気に入っていただけたのか、2日目にもブースに来てくださって数枚持って帰ってくださっていたぐらいです。(メドベアグッズ出したらもしかして需要あるんでしょうか…)
観光
あまり観光の時間は多く取れなかったのですが、前日入りした日には少し松江の空気を味わうことができました。




初日夕食には美味しいご飯をいただきました。お邪魔したのは「おでん庄助」さん。地元の人にも知られたおでん屋さんです。我々が向かったときはもうすでにメニューの売り切れが多くて「メニューは選べないけど盛り合わせなら出せますよ」とのことでした。


いただいた盛り合わせはどれも美味しかったです。東京だったらもっと高いであろう夕ご飯が地方価格でしかも美味しい…ワインの種類も豊富に用意されており弊社のワイン大好き社員が感激のあまりワイン講義を初め出すほどでした。
次回以降のRWCなどで松江市観光を検討されている方へ向けたアドバイスを一つ書いておきます。松江市周辺で外食できるお店は全体的に東京より閉まるのが早かったりメニューがなくなるのが早いので、東京の時間感覚で行くとご飯難民になる可能性があります。
この日私達は8時ぐらいからご飯場所を探しましたが、他のお店で「もうご飯がない」と断わられていました。庄助さんで美味しいおでんにありつけたのは運が良かったです。
2日目のアフターパーティには出ずに帰りましたが、初の島根・松江だったメンバーが多かったので、もっとゆっくりすればよかったかもしれないですね。しかしそれはまたいつか機会があるときにリベンジしたいですね。
まとめ
Ruby関連のイベントにスポンサーブースを出すのは初めてで慣れない箇所もありましたが、メドピアを知っていただく機会が増え、多くの方との交流ができたことが嬉しかったです。
個人的な話となりますが、私は地方出身の人間なので、地方のIT産業の活性化には興味があります。
松江の学生は、学生のうちからこのような世界レベルのRubyプログラマーのセッションを自分の地元で聞ける機会に恵まれていて素晴らしいなと思いましたし、島根県・松江市にはこういった取り組みをぜひこれからも続けてほしいと思いました。
弊社としても、今後もこのようなスポンサーの機会がまたあれば良いなと思っております。

以上、RubyWorld Conference2018のレポートをお届けいたしました!
(☝︎ ՞ਊ ՞)☝︎是非読者になってください
メドピアでは一緒に働く仲間を募集しています。 ご応募をお待ちしております!
■募集ポジションはこちら
https://medpeer.co.jp/recruit/entry/
■開発環境はこちら