皆様はじめまして。メドピアエンジニアの中村です。
好きなブラウザは Vivaldi です。
本記事ではWeb開発効率化の為のひとつの手段として、Browsersyncの利用方法と幾つかの機能をご紹介します。
Browsersyncとは
Browsersyncはファイル変更を監視し、自動でブラウザリロードを行ってくれるツールです。
Browsersync - Time-saving synchronised browser testing
同種のツールとしてLiveReloadが有名ですが、
- ブラウザ側でExtentionや拡張が不要
- 複数ブラウザで操作の同期もできる
- その他の機能も豊富
などのメリットから、最近はBrowsersyncの方が人気のようです。
さっそくBrowsersyncを試してみよう
まずはBrowsersyncをインストールしてみましょう。
nodeのパッケージマネージャであるnpmコマンドからインストール可能です。
インストールコマンド
$ npm install browser-sync --save-dev # local環境にインストール $ npm install browser-sync -g # global環境にインストール
これでインストール完了です。
ではBrowsersyncを実行してみましょう。
なお、サンプルとしてまずは以下のようなシンプルなサイト構成で解説します。
. ├── css │ └── main.css └── index.html
index.htmlはmain.cssを参照しているものとします。
ではコマンド実行してみます。
$ browser-sync start --server --files "**/*" [BS] Access URLs: ------------------------------------- Local: http://localhost:3000 External: http://192.168.0.57:3000 ------------------------------------- UI: http://localhost:3001 UI External: http://192.168.0.57:3001 ------------------------------------- [BS] Serving files from: ./ [BS] Watching files...
コマンド実行後、上記のようなログメッセージがconsoleに流れつつ、デフォルトブラウザの新しいタブに http://localhost:3000 にすごいサイトが表示されるハズです。

※ ここではサンプルとして Bootstrapのexample を利用しています。
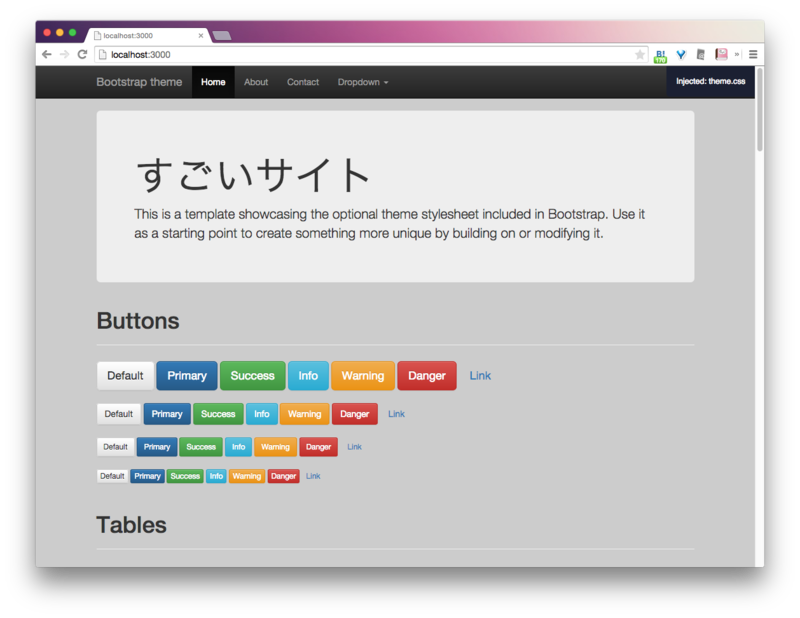
この状態のまま、試しにcssを編集してみましょう。
body { background-color: #ccc; }
すると自動で更新内容が反映されます。すごいですね。

--files オプションにglobバターンで指定したファイル群をwatchし、ファイルに変更があれば自動でリロードしてくれます。
ここはLiveReloadと一緒ですね。
Browsersyncでできるコト
他にも様々な機能があるので幾つかご紹介します。
プロキシ実行
--server オプションの代わりに --proxy オプションを利用するとプロキシとして実行することが可能です。
$ browser-sync start --proxy "sugoi-service.jp" --files "**/*"
ローカル共有
前述の通りBrowsersync実行時に、
$ browser-sync start --server --files "**/*" [BS] Access URLs: ------------------------------------- Local: http://localhost:3000 External: http://192.168.0.57:3000 ------------------------------------- UI: http://localhost:3001 UI External: http://192.168.0.57:3001 ------------------------------------- [BS] Serving files from: ./ [BS] Watching files...
のようなログメッセージが流れます。
ローカルネットワーク上ではこの http://192.168.0.57:3000 へアクセスしても閲覧可能です。
キャプチャ画像をSlackでやりとりせずともちゃっちゃっと開発画面共有ができますね。
bs-configファイル(設定ファイル)による実行
毎回細かいオプションを付与して実行するのは面倒です。
bs-config.jsという設定ファイルを用意し、
$ browser-sync start --config bs-config.js
のように--configオプションでbs-config.jsファイルを指定実行すれば毎回同じ設定で起動可能です。
なお、bs-config.jsファイルは、
$ browser-sync init
で生成可能なので、こちらでデフォルト設定のbs-config.jsを生成し、お好みで設定すると便利です。
リロードのウェイト、watch対象のファイル群指定/除外、ログ出力設定など、30個以上のオプションがあります。
全オプションは Browsersync options を参考にしてください。
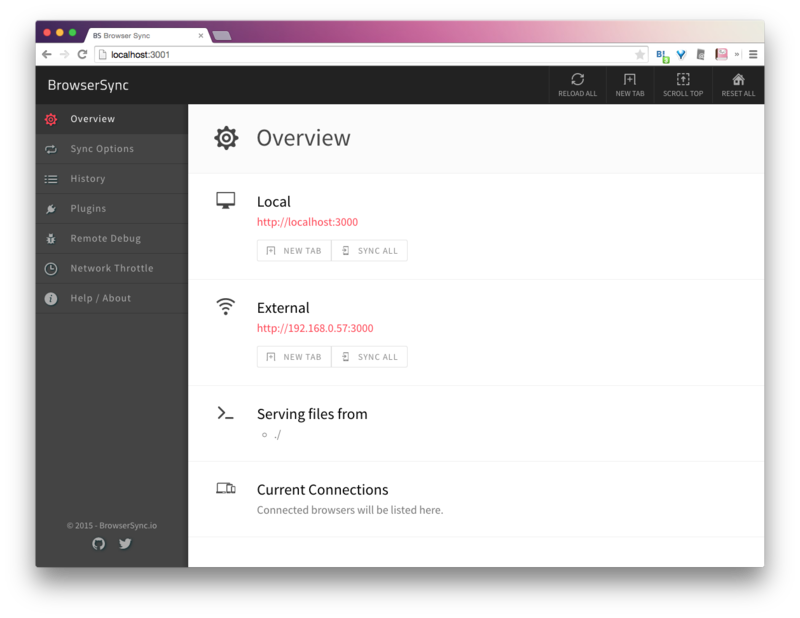
Browesersync管理画面
Browsersyncには管理画面もついています。
デフォルトでは http://localhost:3001 が管理画面で、ここからBrowsersyncを起動したまま幾つかのオプションを切り替え可能です。

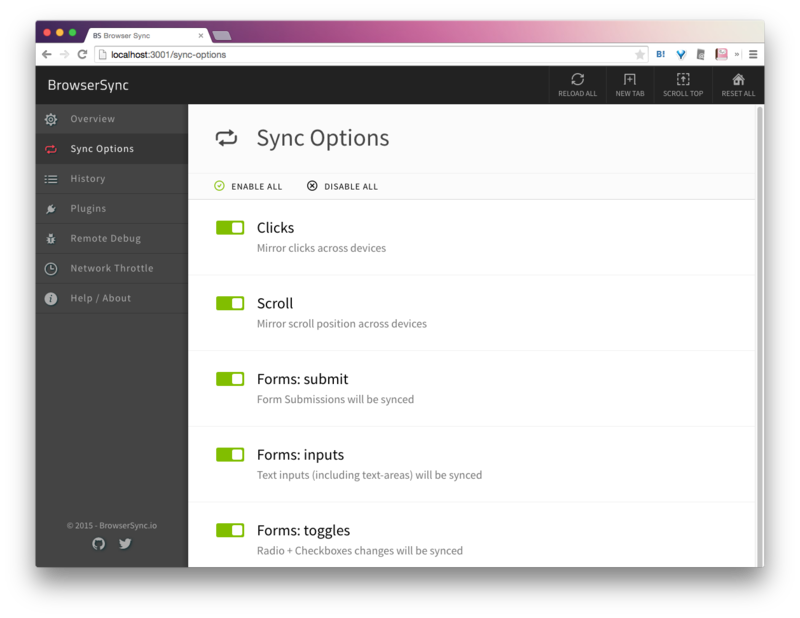
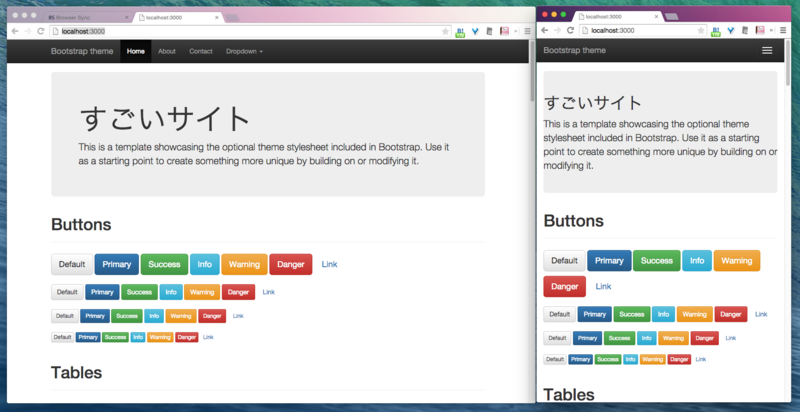
ブラウザ同期
個人的にBrowesersyncの目玉だと思っている機能です。
複数ブラウザでクリック, スクロール, フォーム操作を同期することができます。

なにが嬉しいのかというと、

のようにPC/スマホそれぞれのウィンドウ幅にした状態で開発すると、レスポンシブデザイン環境でもスムーズに確認可能です。
また、各種イベントが同期されるのでローカルでのクロスブラウザ確認を容易に行うことができますね。
modernIEやiOSシミュレータから確認するのにも有用です。
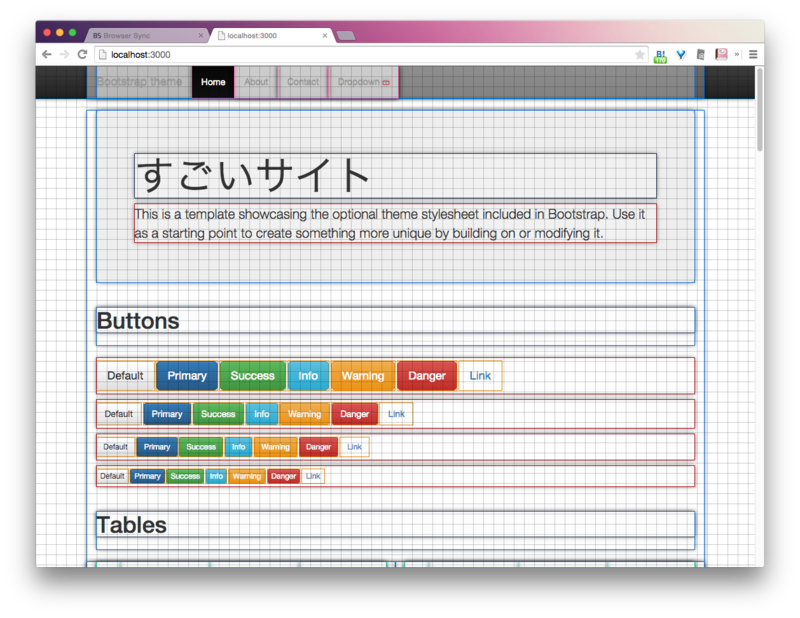
リモートデバッグ機能
各要素のアウトライン表示や、グリッド表示を行うことが可能です。


ちなみにCSSアウトライン表示機能その他のフィルタリング機能は Vivaldi にはブラウザに最初から組み込まれています。今すぐインストールしましょう。
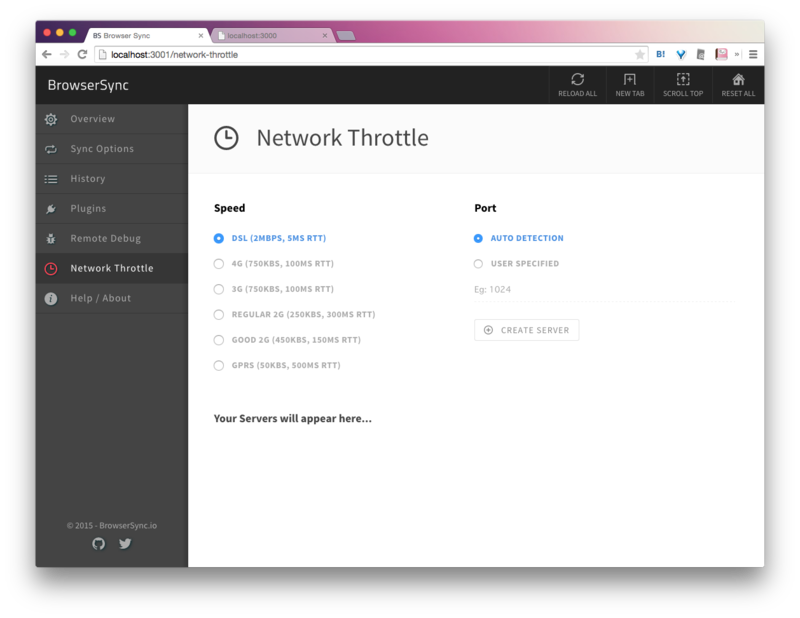
ネットワーク制限

Chrome にも同様の機能がありますが、特定ブラウザでのネットワーク制限下でのテストを試したい場合には有用かもしれません。
GulpにBrowesersyncを組み込む
LESS/SassやTypeScript/CoffeeScriptのコンパイルやminifyの為に既にGulp/Gruntを利用しているケースもあるかと思います。
その場合、以下のようなgulpfile.jsを記述すれば gulp コマンドで実行可能です。
var gulp = require('gulp'); var browserSync = require('browser-sync').create(); // 静的ファイルのみ場合 gulp.task('browser-sync', function() { browserSync.init({ server: { baseDir: "./" } }); }); // プロキシ実行の場合 gulp.task('browser-sync', function() { browserSync.init({ proxy: "sugoi-service.jp" }); }); gulp.task('default', ['browser-sync']);
同様にGruntにも組み込み可能です。Browsersync + Grunt.js
また、GulpやGruntで利用できるAPIのドキュメントも公開されています。Browsersync API
gulpfile.jsに組み込んでしまえば、複数サイトを同時に立ちあげることもできますので、gulpfile.jsにすべて寄せてしまった方が便利でしょう。
まとめ
Browsersyncを利用すると、リロードの手間を省きつつブラウザ確認が容易になります。
既存のGulp/Grunt環境への組み込みもカンタンですのでぜひ試してみてください。