RubyKaigi2018の5/31 (1日目)の速報です!
RubyKaigi2018に参加中のメドピア エンジニアが、セッションの内容や感想を更新していきます。
最新の「RubyKaigi2018 速報!!」まとめ
2日目以降のまとめはこちらです!
RubyKaigi2018 速報 !! ( 6/1 - 1つ目 ) - メドピア開発者ブログ
RubyKaigi2018 速報 !! ( 6/1 - 2つ目) - メドピア開発者ブログ
RubyKaigi2018 速報 !! ( 6/2 最終日) - メドピア開発者ブログ

A parser based syntax highlighter (5/31 16:40〜)
Masataka Kuwabara @p_ck_
スライド:
- 既存のHighlighterは正規表現を使用している。
- atomではcson内に正規表現が記載されている。
- 既存のSyntax Highlighterの問題
- コードを読むのが辛い
- 正規表現を読むのが辛い。。。
- ハイライトが完璧じゃない
- editorによっては、ハイライトが壊れてしまう。。。
- コードを読むのが辛い
- gem
Iro- Iroの概要
- RipperをベースとしたSyntax Highlighter https://docs.ruby-lang.org/ja/latest/class/Ripper.html
- Ripperを使うと正規表現よりも正確にRubyのコードを解析出来る。
- さらにコードを読みやすい
- https://github.com/pocke/iro/tree/master/
- 今後について
- ヒアドキュメントのハイライト(SQL等)
- 多言語対応(Slim, Markdown)
- よくある質問への回答
- 3000行程度であれば、パフォーマンスは問題ない
- Ripperのおかげで編集途中のファイルでも上手くハイライト出来る
- Iroの概要
RubyGems 3 & 4 (5/31 15:50〜)
スライド:
www.slideshare.net https://www.slideshare.net/tagomoris/hijacking-ruby-syntax-in-ruby
- 今の最新バージョンは2.7
- rubygems単体で2.5,2.6をリリースされることはないのでrubyのアップデートが必要
- 2.7に関しては、メンテナンスがされるのでrubyのアップデートは不要
- ruby1.8をサポート対象としてたり、bundlerとの兼ね合いがあるのでサポートが結構たいへん。。。 *Ruby 2.6.0には3.0、2.7 or 3.0には4.0が入る予定
- RubyGem3
- 非推奨メソッドを削除
- Gem::Duplicateを使うと非推奨の警告を簡単に出せて便利
- サポートがruby2.2以上に
- bundlerとdependency resolverのversionをあわせたい
- gem codesearchでgem内の検索(def thenがけっこうある…)
- all-ruby 世の中のすべてのrubyであるコードを実行できテストや調査
- 非推奨メソッドを削除
- RubyGem4
- 現状あまり機能していないdefault optionを使いやすくする
--user-installをdefaultにするかもupdate rdocでconflictが発生しないように修正する
Fast Numerical Computing and Deep Learning in Ruby with Cumo (5/31 15:50〜)
Naotoshi Seo @sonots
スライド:
感想
- pythonで良いのでは?なんて思っても言ってはいけない
- 楽しそうではあるが、pyth.....
memo
- cumoとはcudaで数値計算するライブラリ
- scientific computation in ruby
- pythonだとnumpy, cupy, pycudaとかあります
- rubyだとnumo, cumok, rbcudaとかができてきている
- pycallというのもあり
- CUDA基礎
- GPU速い(30日(cpu)→4日(gpu))
- GPUはコア数が多いので
- 行列演算とか強い
- CUDA architecture
- GPU memory確保
- GPU memoryに転送
- 計算
- GPU memoryから転送
- なんか使う
- 非同期な命令が多く、同期が必要な命令のところで待ち合わせる
- cumo
- numo compatibility
- コードの一括置換でそのままGPU化できる
- cuBLAS by NVIDIAで内積計算をする
- fortlanベースなので、メモリレイアウトが微妙に違う(行/列)
- Memory pool
- cuda mallocが遅いので
- best fit algorithm
- 単純なfree listではなくfree listをsizeで分けている
- best fit with coalescing (BFC)
- みんなのmallocはこれを使っている
- JIT compiling
- NVRTC (NVIDIA Runtime Compilation)を使ってる
- numo compatibility
- numo vs cumo
- element-wise 40倍速い
- dot product 158倍速い
- red-chainerで試したら…
- 20倍速い(memory poolなし)
- 75倍速い(memory poolあり)
- GPUとGCと相性悪いのでは?
- すぐ解放したいメモリがあってもGPUを待たなければならない
- GPU側の使用メモリ量はGC発動に影響を及ぼさない
- pythonだと参照カウントだから問題ない!
#freeメソッドを追加してごまかす
- すぐ解放したいメモリがあってもGPUを待たなければならない
- mkmfの機能たりない
- コンパイラを複数種類作れない
- 拡張子によってコンパイラを分けるproxy的なものをコンパイラに指定して回避
- broadcast operation遅い
- kernelを叩く回数をへらす必要がある
- でかい行列を作って1回で済ませて回避(?)
- Inplace math operations
a += bをa = a + bでやりたくない(一時オブジェクトを作りたくない)- pythonだと参照カウントを見てうまく一時オブジェクトを作らないようなことをしているらしい
All About RuboCop (5/31 14:50)
Bozhidar Batsov @bbatsov
内容
- Lintはcommon senseの置き換えにはならない
- Rubocopの歴史
- 初期rubocopは正規表現でチェックしていた
- 2013年4月の怒涛のアップデート
- ripperからparser gemへ
- 過去の話から未来の話
- 1.0に向けてrailsとかパフォーマンス関連のcopをコアから外す予定
- 他の話
- Emacsはいいぞ
- vimmerはspacemacsを使おう
感想
- ついにRubocopが1.0になりそうな雰囲気!
- spacemacesいいよね
TTY - Ruby alchemist’s secret potion(5/31 14:40〜)
Piotr Murach @piotr_murach
内容
ttyというgemの紹介(by作者)
https://github.com/piotrmurach/ttyttyは、対話形式でユーザーとやりとりするCLI(コマンドラインインターフェース)で、簡単にやりとりのロジックを構築できるGem
- CLIアプリケーションを作るためののライブラリー群
- テスト(RSpec)も簡単に作れる
- tty-progressbar(プログレスバーをCLIで提供)とか、tty-prompt(チェックボックスみたいなの表示できる)とかtty-markdown(マークダウン表示できる)とか色々あるぞ
- プログレスバーやスピナー等のグラフィカルなUIも簡単に実装出来る。
- tty-promptを使うと簡単に対話側のインターフェースも実装可能
- なんとWindowsでも動く!!!
感想
- 簡単に綺麗なCLIのインターフェースを作れそう。
- 機能毎にgemが別れているので、プログレスバーだけ等必要なものだけ使うとかも出来そうだから導入ハードルが低そう。
- 英語はあまり分からなかったけど、コードが表示されていてなんとく内容が理解出来てよかった・・・!
- ライブコーディングあったけど、コードもわかりやすい(not crazy!!!)
- CLIで色々面白いことを簡単にできるので、ちょっと触ってみたくなった
- 外人がさらりと日本語で自己紹介していて、かっこいいと思った
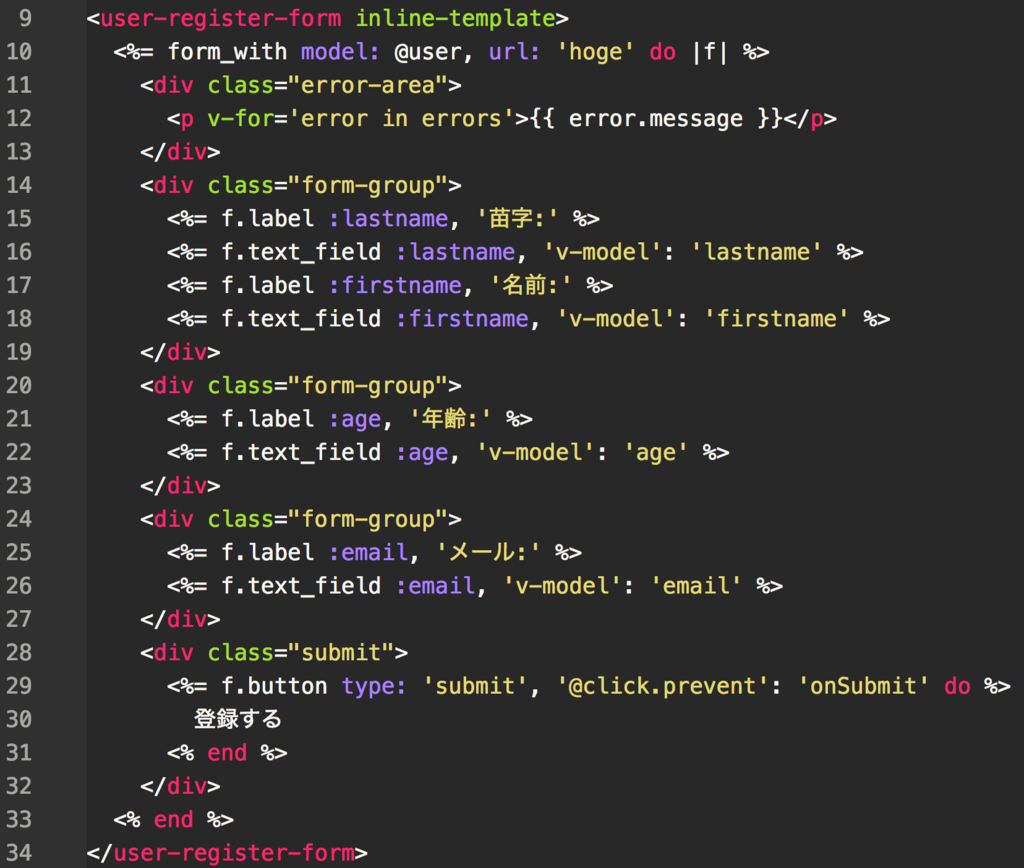
Hijacking Ruby Syntax in Ruby(5/31 13:50〜)
事前知識
- Binding
- 変数の設定(名前と値)をとっておく機能
- 既存の変数を上書きすることも出来る。
- TracePoint
- Rubyの組み込みクラス
- 例外の情報を集めるのが便利とあるが、他にもたくさんの情報を集められる。
- Bindingが呼び出せるので、任意の行の変数の上書きが出来る!
- Refinement
- 安全な局所的なメソッドを追加出来る仕組み、安全にモンキーパッチやクラス拡張が行える。
BindingやTracePointを使ってRubyをHackした話
www.slideshare.net
- final、override、abstractをrubyで使えるようにするgemを作成した話
- binding_ninjaというgemを作った話
- 安全にファイルリソースのアロケーションを行えるwith_resourcesというgemを作った話
- goのdiferメソッドをrubyで再現出来るgemを作った話
RubyをHackするのは楽しい!でもデバッグがとてもつらい・・・! 「覚悟は出来てるか?俺は出来ている!」
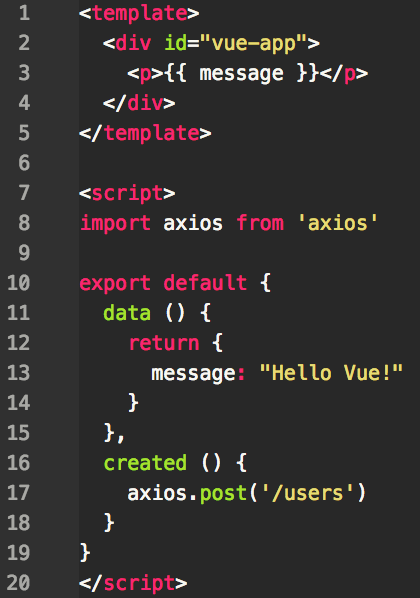
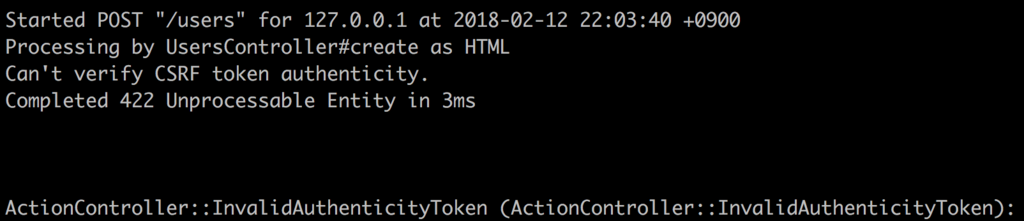
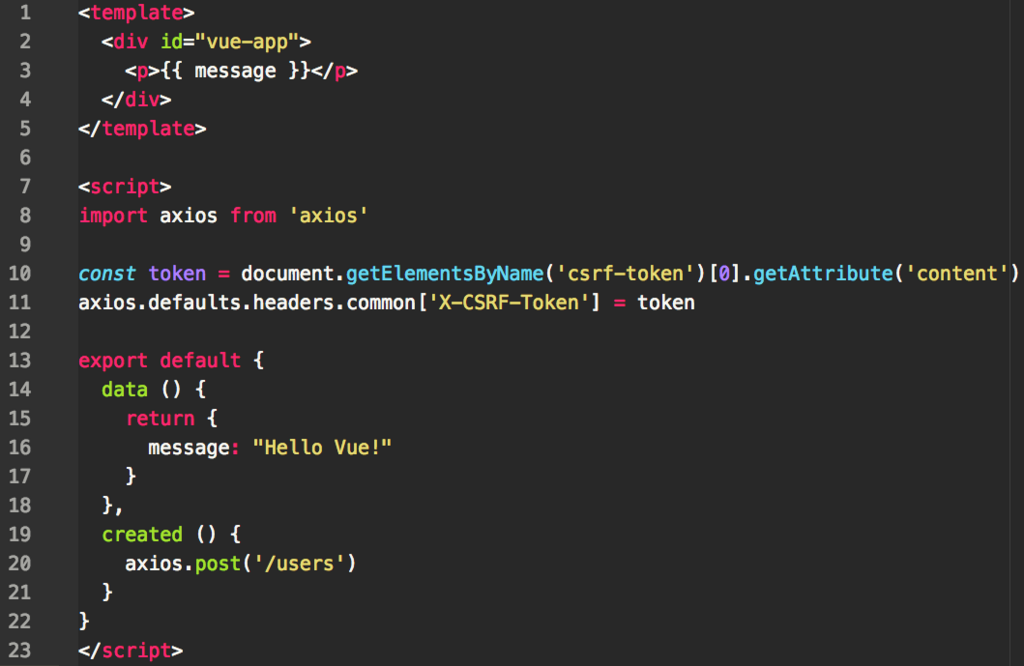
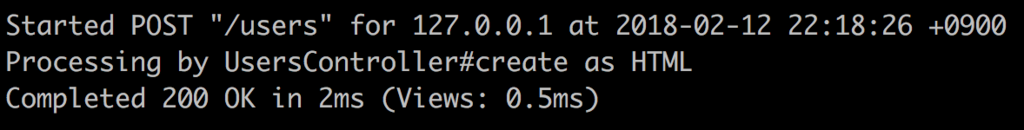
A practical type system for Ruby at Stripe(5/31 13:50〜)
ストライプではpureなRubyを使っている
型チェックのツールをオープンソース(にする予定)プロジェクトとして作ってる。
いろんな型チェック機能の詳細の説明
いろんなユースケースとか知りたいから興味ある人は連絡してね
BlockChain * Ruby の話(Bancorというgemを作成したよって話) (5/31 13:00〜)
Yuta Kurotaki @kurotaky
https://github.com/kurotaky/bancor
- Ethereum(イーサリウム)などの仮想通貨は、「Smart Contract」という仕組みを基盤にしている(Smart Contractを使って、自動で売買契約の実行を行えるようになる)
- 「仮想通貨A * 1コインを15$で売りたい」という人がいた時、「15以上で仮想通貨Aを書いたい」というユーザーがいないと、取引が完結しない。(流動性が下がる。) 特に、マイナーな仮想通貨間の取引では、なかなか流動性が上がらない。
- ユーザーの売買の欲求、総発行量・準備金から、価格を流動的に算出するものが「Bancor Protocol」(Bancorはバンコールと読む)。これを、なるべく早く正確に計算できるようにしたい。
- 「Bancor Protocol」をもとに、売買できる仕組みをRubyで作るためのgemを作った。そして、RailsのWebアプリで動かしてみるまで実施した
- 小数点以下の演算とかまだまだざっくりなので、きちんと計算できるようにしてサービス化していきたい
感想
- Rubyでブロックチェーンを活用したアプリは、他の言語に比べて少ないので、どんどん盛り上げていきたい(いってほしい)。
Analyzing and Reducing Ruby Memory Usage(5/31 13:00〜)
Aaron Patterson @tenderlove
Rubyによるメモリ使用量の減少。
- コードを読む
- mallocをスタックトレースする
- Objectspace、allocation_tracerはRubyオブジェクトしか判定できない
- Malloc Stack Loggingでrubyプログラムが行ったmallocを判定できる → 対象プログラムに対し行うとファイルにalloc freeなどの情報を出力できる → 誰がmallocしたかはわからない…
- ファイル読み込みの改善
→ 一度読みこんだファイル情報をキャッシュしておく
→ 「同じファイル」は相対パスの関係でいろいろな文字列になる
→ それらをそれぞれ文字列を作りmallocしないで、全体文字列からのポインタ?のようなものだけ持って削減する - あなたならこの機能にいくらはらいますか?5000円?10000円?5000兆円?
- Ruby2.6にアップグレードすれば無料!
- なんと5年前に同じようなpatchが書かれていた…(patch書くときはissueの調査から!)
- バイトコードの命令、オブジェクトをパラメータを切り分け、オブジェクトをバイトコードにpushされたときにバイトコードをGCにマークさせる(これをしないと命令とオブジェクトの切り分けが難しい)
- あなたならこの機能にいくらはらいますか?5000円?10000円?5000兆円?
- Ruby2.6にアップグレードすれば無料!
- Ruby2.6にアップグレードしてください!
感想
メモリ改善、こういった細かいところで知恵がしぼられて行われているんだとしみじみ思った。 日本語でのセッションでしたが全く違和感なく聞けてすごい…
Keynote Yukihiro "Matz" Matsumoto@yukihiro_matz ( 5/31 10:30〜)
- 名前重要。命名にこだわることで開発効率をよくすることを支えている。
パフォーマンスカイゼン、重要。
プログラミングは物理的な制約がないので概念で構成される
名前付けには「振る舞い」、「プロジェクト、コミュニティ」の2パターンがある。 メソッド名の悪い例
yield_self(会場笑) メソッドを使って何がしたいかがわからない
→then
Rubyという名前にしてよかったけど、それはbefore googleだったから
悪い例:
Go(会場大爆笑)
Swiftメソッド名のいい例:
Ruby on Rails(スペースで単語)
Jupyter(ちょっといじる)
Hanami, Nokogiri, Kaminari(会場笑)いろいろなエンジニアが実行速度のカイゼンを続けている。
- コミュニティ重要。非互換性を生むような進化はコミュニティの停滞に繋がり、言語の繁栄の弊害となる
- Rubyは上記3点を大事にしながら進化し、Rubyistをハッピーにしていく。
Rubyistの生産性・幸福度を重視した松本さんの思いを感じたKeynoteでした。
今回のテーマはことわざ
- 塞翁が馬、名は体を表す等のことわざを用いてRubyの「いままで」と「これから」をMatzから話がありました。
- JITコンパイラを使って高速化やバージョンアップアップによるコミュニティの分断を防ぐ等の今後のRubyの見通しが伺えました
- 塞翁が馬=人生いいことも悪いこともある
2013-2018のRubyはハイプ・サイクルでいう安定期のようなものだが、Ruby is Deadと言われるようになった。毎年言われている。Ruby is Dead Every Year(会場笑) ポール・グラハム「簡潔さは力なり」というエッセイ 豆知識:MatzはRubocopのデフォルトルールが嫌い(笑)
名は体を表す=名前重要
時は金なり
Rubyはパワフルで簡潔で〜なので時間を有効活用できる- パワフル:便利なメソッドがたくさんある、ライブラリ、gem、フレームワーク、2.days.ago
コミュニティが大きくなっているので助けてくれる人が多い
(☝︎ ՞ਊ ՞)☝︎是非読者になってください
メドピアでは一緒に働く仲間を募集しています。 ご応募をお待ちしております!
■募集ポジションはこちら
https://medpeer.co.jp/recruit/entry/
■開発環境はこちら